My personal portfolio, with a nostalgic home page nod to the fun themes from the MySpace era.
Every page on this website has custom stand-alone code from all of the other pages, minus things like the menu. The pages I'm most fond of are:
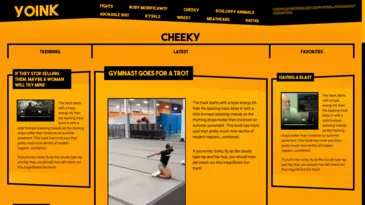
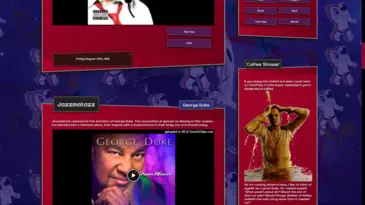
The page you're on; Websites page - showcases the kinds of websites I build in a fun and catchy layout.
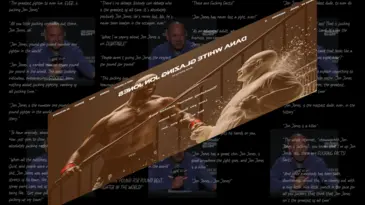
Comdedy page - No more using countless websites to manage my favorite comedy films. Includes a wicked and vibrant layout, with an ordered ranking, trailers, comedy features of the movie, and so forth.
AI page - Experimenting with Grok Image Generation lead to a desire to see how ethical the images being made were. What words are banned, what words can be manipulated, etc. There is a basic prompt input and output comparison tool, including filters to search through the massive amount of content, along with an infinite scroller to help save users' bandwidth.
The Bookmarks page - Similar to the comedy page, I got sick of having to import my bookmarks any time I wanted to try a new browser, device, location, et al. I made a decision to export all my bookmarks and then pasted them all in one large file. I then used Python to extract just the main snippets, such as the title and url, before making another Python script to remove the duplicates. I'm in the process of making my way through decades of old links and adding back in useful bookmarks as I go.
The Lenswork page - has a slick infinite scroller with a crisp vibrant layout.